Image may be NSFW.
Clik here to view.
When To Use The Page Permission Settings
Any time you want to control access to a page on your site (in other words: limit who gets to view the content on the page), the Page Permission Settings should be carefully reviewed.
Two important things to note:
- By default, any page that you create manually inside your membership site is not password protected. You will have to manually enable password protection if you don’t want it to be publicly accessible.
- If you use the Course Wizard (or Onboarding Wizard) to create a page on your site, AccessAlly will automatically apply password protection based on the tags configured inside the Wizard.
Where to Find the Settings
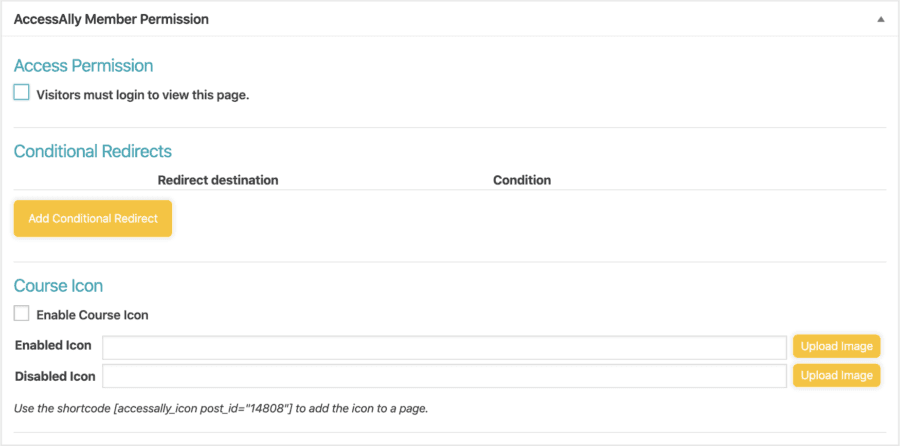
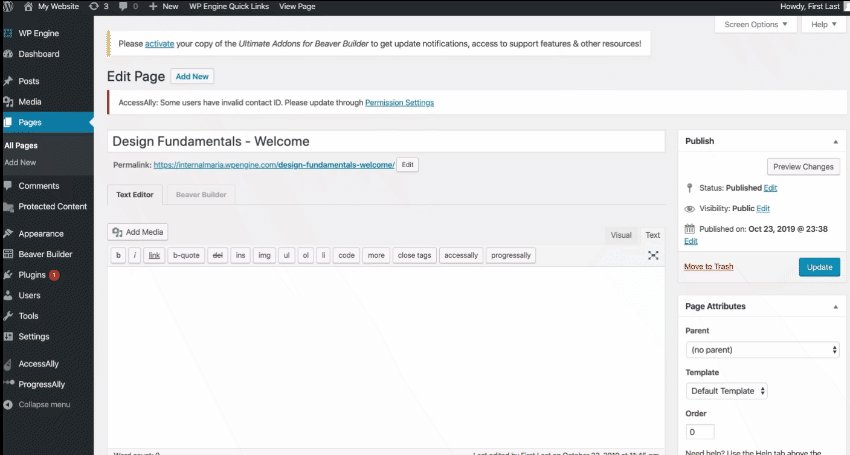
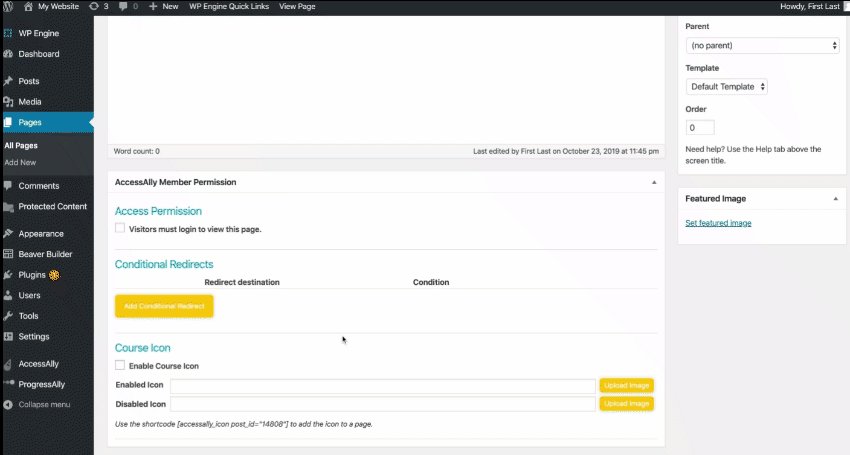
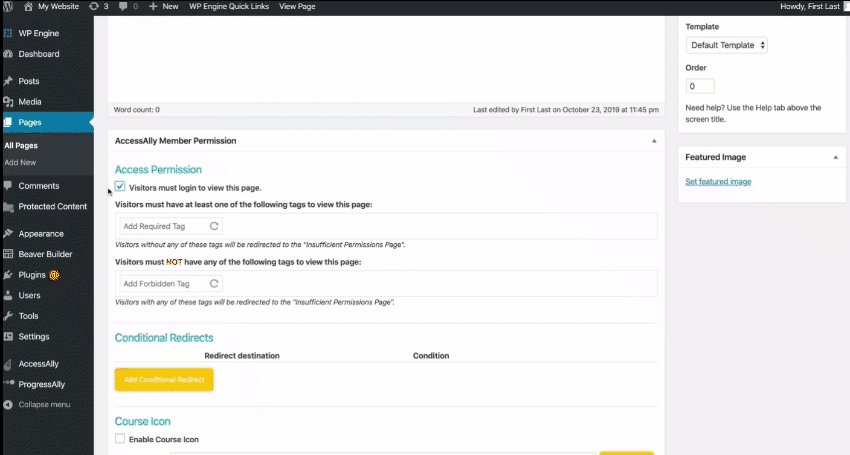
Once you open up your page or post, go ahead and scroll down until you see the AccessAlly member of permission area:
Image may be NSFW.
Clik here to view.
How to Configure Page Permissions
Let’s walk through each section to see how it works:
Checkbox: Visitors must log in to view this page
This is the most basic level of password-protection. An unchecked box means that anyone online can access the page without logging in … so if you’re creating an order form page, for example, you might not want the box to be checked.
If you check the box, then the page will only be visible to someone who is logged into your site with a valid username and password.
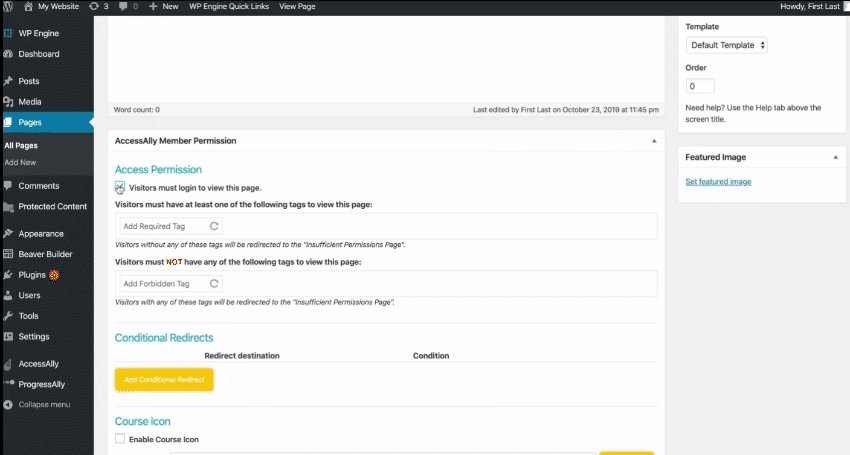
Visitors must have at least one of the following tags to view this page
You can further limit access to the page by adding tags in this area. To add a new tag, click on the box. All the tags that are currently created inside of your CRM system will appear in the drop down.
Users will be able to access this page as long as they have at least one of the tags you’ve added in the section. So even if there are 10 different tags designated in this area, the user only needs to have one of those.
Tip: If the tag is not showing up in the drop down, click the refresh icon to force a sync with your CRM and refresh the list of tags.
- A Standalone Course page will have the Access tag.
- The “main” page of a Stage Released course will have the Instant Access and Base Access tags
- A page that belongs to a specific module inside a Stage Released course will have the Instant Access and Module-specific tag
Image may be NSFW.
Clik here to view.
Visitors must NOT have any of the following tags to view this page:
This is the perfect place to add your REVOKE tag(s), so you can simply apply a revoke tag and be confident that the user will not be able to access the content.
Image may be NSFW.
Clik here to view.
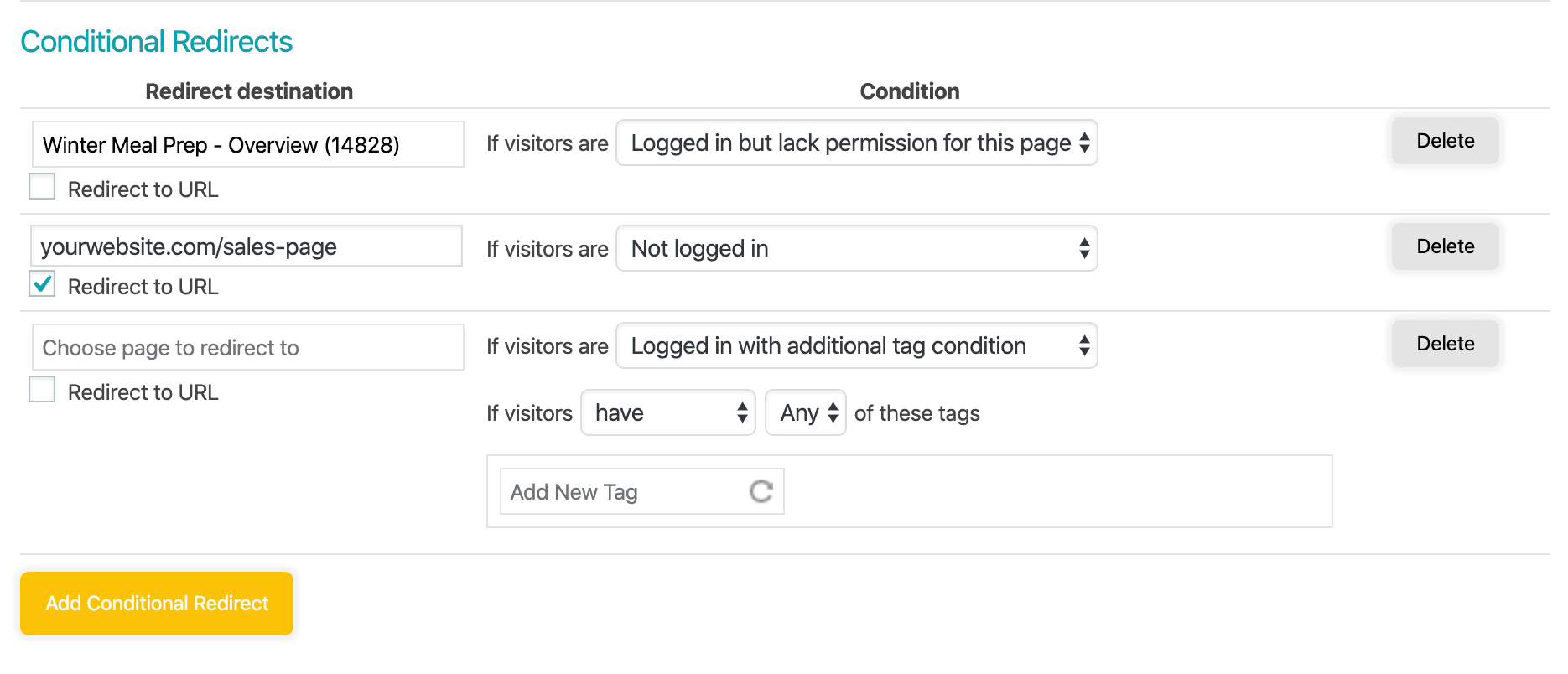
Conditional Redirect
Image may be NSFW.
Clik here to view.
In this area, you can get even more granular with “what happens” to users inside (and outside) of your membership site.
There are three possible options:
- If visitors are logged in but lack permission to view this page
- If visitors are not logged in
- If visitors are logged in with additional tag condition (advanced logic required!)
The options are fairly self-explanatory, and may be superfluous in most scenarios. If you choose to configure further redirects in this area, please test (and test again!) to make sure that they do not have unintended consequences for your users.
This setting can be extremely complex, if you want it to be. However, it exists to give you as the membership site owner and admin as much control as possible over what’s happening inside your membership site.
If no additional redirects are designated in this area, the default settings will apply as designated inside AccessAlly General Settings & the Course Wizard.
Testing & Troubleshooting
After editing the permissions area on any post or page, it’s important to test to make sure you’ve set it up properly. To do so:
- Test tag requirements: Create a test user and assign any permission tags you require for a user to access the page. Once this is done, try accessing the page. If the user cannot access the page, (1) check that the tags are properly added to the account. If they are, (2) re-check your permission setup on the page itself. Conditional logic can be easily mixed up.
- To test conditional redirects, alter the tags on your test user so that the user should NOT have permission to access the page. Then, with the test user login, try to access the page to make sure you are being redirected to the right place. (Repeat the process as needed, changing tags on the test user to fit whatever scenario you’ve set up conditional redirects for.)
- To test simple password-protection (no tags needed), open up the newly-created page in an incognito window. You should be redirected to the login page.